We bet your life will never be the same after you read this article.
Next time you go to App Store or Google Play to download a mobile application, you will be hypnotized with humpty-dumpty attempts to guess if it is a native or hybrid app.
If you still haven’t figured out what we are talking about, let’s roll back a little bit and start with the basics.
Native Apps
A native app is a program tailored for a specific platform and written in the programming language native for this platform: Objective-C or Swift for iOS, Java for Android, C# for Windows Phone. Designers and developers should stick to the guidelines of iOS and Android as the user interfaces of these platforms differ in appearance (typography, graphic elements’ styles) and behavior (gestures, visual effects, data entry).
Hybrid Apps
However, far not all applications, available in the stores, are native. For some reason (that we’ll talk about later), you may decide to create a so-called Hybrid application, the combination of native and web apps. This is a web-based program created with HTML5, CSS, and JavaScript, wrapped in a native app shell, and bridged to the device hardware.
You may find such apps distributed through the official stores. Look at Basecamp, Instagram, Yelp, Uber, and Untappd. Moreover, Apple’s App Store itself is a hybrid.
If well-designed and validated with the Apple and Google markets’ experts, they are visually almost indistinguishable from the native apps. The difference is in the technology behind the app.
These two approaches have a long battle. Hereafter, we are going to reveal the difference between native and hybrid apps.

Native App vs Hybrid App: Fight!
Round 1: User experience
Check up your smartphone and count:
- How many apps does it have installed?
- How many of them do you use every day?
- Are there any apps that you have never opened since you downloaded them?
It takes few minutes to download an app from the market and few seconds to remove it if it does not match your expectations. User experience is very important for mobile apps. You will never get a second chance to make the first impression.
Appealing UI elements, smooth scrolling, platform-specific gesture recognition, advanced animation, and effects, this is where native apps feel like first-class citizens.
In contrast, hybrid app development has to adapt to UI specifics of several platforms simultaneously. Even though the cross-platform technologies and frameworks actively perfect themselves, hybrid apps may still look and behave like foreigners in your device. Thus, if you are preoccupied with UI, it is worth choosing native app development.
To protect the hybrid approach, we should say that a good web designer can overcome the UX shortcomings and make apps very close to native design. But there are also cases, like Google’s Gmail, when the developers do not pay much attention to native UI and implement one design for all platforms. After all, users do not much care about the peculiarities of look and feel and even may not suspect that it is not a native app in front of them (they hardly ever think about such things) if it meets all their goals.
+1 to Native! Native vs Hybrid Score: 1:0
Round 2: Performance
Native apps directly communicate with the device hardware, and usually, all the static content is downloaded once the app is installed. So, users do not depend on the internet speed and always have smooth and reliable work of the app.
In contrast, the hybrid apps first need to go through the hybrid platform and execute the code, and then address to the device hardware. As a rule, the content is loaded from the server (though not always), and the performance depends on the speed of your internet connection. Also, you may notice some lagging when, for example, turn your iPad from vertical to horizontal position. This does not add points to the hybrid app’s score. In a native app, the resizing will be quick and smooth.
Hybrids got a punch in the stomach, difficult to recover from, after Mark Zuckerberg announced that since they had migrated to the native app, Facebook became much faster. But, it was in 2012! Much water has flowed under the bridges since then. And who wants to measure one’s strength with Facebook?
Hybrid applications are still slower than their rivals but not so critically. Performance is a very individual thing and depends on the project's needs and device capabilities. You should definitely mind the speed if you create an app dealing with real-time updates, high-loads (social networks like Facebook), complex business logic with multiple calculations (photo, music, or video editors), and 3D graphics (games). In other cases, it is something that you can live with till you receive the complaints. For example, as an owner, you may think that the “scroll” in your website works with some lags, while your users even do not pay attention to that.
To advocate hybrids, we should say that their performance has increased in recent years due to the following factors:
- Each year devices become much more powerful and quicker
- The OS performance becomes better from version to version
- The technologies progress
- The skill level and experience of developers increase.
If you once had a frustrating experience with hybrid performance, maybe it was about old devices, outdated OS, inexperienced developers, or bad optimization of used technologies.
Again, +1 to Native! Native vs Hybrid Score: 2:0
Round 3: Development Time
“No time to explain!” This meme phrase from movies mirrors modern life so well.
Life becomes really fast, and businesses try to apply the practice of lean development for the quickest launch of their applications. In this regard, only those who are ready to wait for more than six months and obtain a long-term, responsive product, can choose the native approach.
At least here, hybrid apps can beat their competitor. Having a single code base, these apps are quicker in development. You can start with MVP to deliver the app to the market already in several months.
”A 50%-good solution solves more problems and survives longer than a 99% solution that nobody has because it’s in your lab where you’re endlessly polishing the damn thing.” - Joel Spolsky is the CEO and co-founder of Stack Overflow.
It takes less time to adapt features to different platforms in the hybrid approach than creating the design for all possible device dimensions (iPhones, tablets, a variety of Android smartphones, etc.) in native app development.
By the way, changes in hybrids are quicker to deliver to the end-users without making them download the updates.
+1 to Hybrid! Native vs Hybrid Score: 2:1
Round 4: Cost of Development
Developers normally specialize only in one platform (iOS or Android). So, to create a native app for different platforms, you will need at least two development teams. This also means two budgets. Any further changes and updates also will draw costs multiplied by the number of platforms.
Hybrid development is cheaper as some solutions are quicker to create with HTML and JS than with Objective-C or Java. Also, most of the code can be reused for different platforms though there still will be a necessity to adapt to the specifics of the platforms. Anyway, you will need fewer resources and less budget.
+1 to Hybrid! Native vs Hybrid Score: 2:2
Gong! Gong! Gong!
Let’s see the results! The overall scoring is as follows:
| Rounds | Native | Hybrid |
| User Experience | 1 | 0 |
| Performance | 1 | 0 |
| Time | 0 | 1 |
| Budget | 0 | 1 |
Unexpected Rival
If you think that this is all, you are wrong!
What if we tell that you can do real mobile apps that do not belong to either of the two types mentioned above?
Ladies and gentlemen, meet React Native!
With this technology, developers can quickly create an application in Javascript, and it will work as if written in native languages. But the development process will be faster and easier than in case of native development.
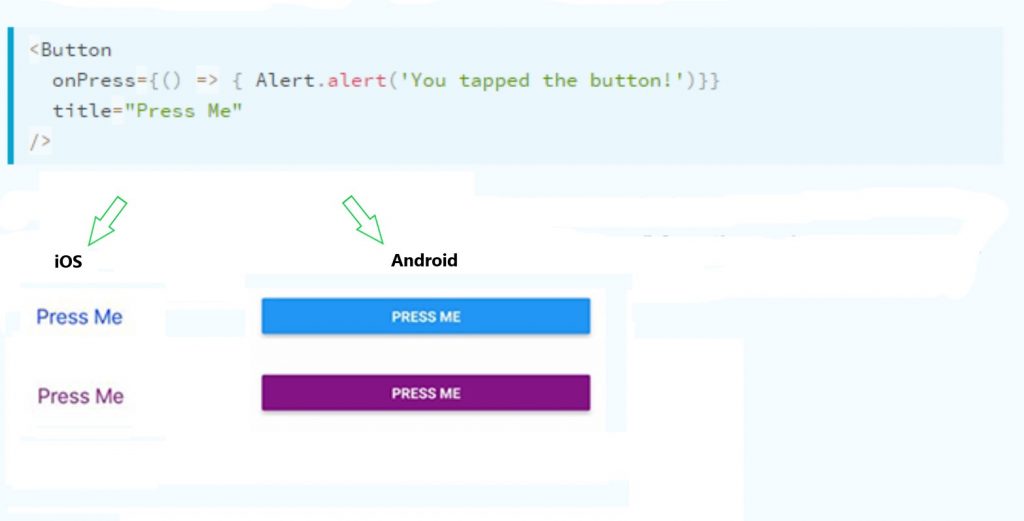
Instead of coding specifically for iOS and Android, a developer writes a logical component like <button> in the code, and React Native interprets it into the necessary platform-specific element. Thus, it facilitates the coder’s efforts. Creating an application for Android, it takes less than a week to scale it to iOS, and vice versa.
The React Native technology is one of the most up-to-date and in-demand now. This is the “magic pill” that made the “write once, run anywhere” approach of development come true.

[Image by React Native]
Summary: Hybrid vs Native App Comparison
As we have already witnessed good combat of two approaches, let’s briefly list the key pros and cons of the native app and hybrid app.
Advantages
| Native | Hybrid |
|
|
Disadvantages
| Native | Hybrid |
|
|
Why Choose Native App Development?
This type of development is still on the top as the platform feature set is constantly updated making hybrid development harder. The benefits of native over hybrid mobile apps are better performance and UX. They are important for highly interactive apps with a lot of graphics and animation, or when content should be quickly refreshed. Here we mean games, some types of social media, augmented reality apps, etc.
In case you need some exclusive features, hybrid development may require additional efforts and consultation of platform language developers to write them from scratch. This is where the native app looks more appropriate.
Why Choose Hybrid App Development?
Hybrids appeared with the aim to fasten the development. The overwhelming usage of cross-platforms is restricted only with the mobile platform guides that impose their design and OS updates. The great advantage is that this type of development is cheaper and faster to launch to the market. A well-developed hybrid has no visual or functional difference to users. Who cares how it is built when it is nice in use?
At Greenice, we have strong expertise in hybrid app development gained over more than 5 years of experience. During this time we created a fair amount of mobile applications. Here is one of our case studies:
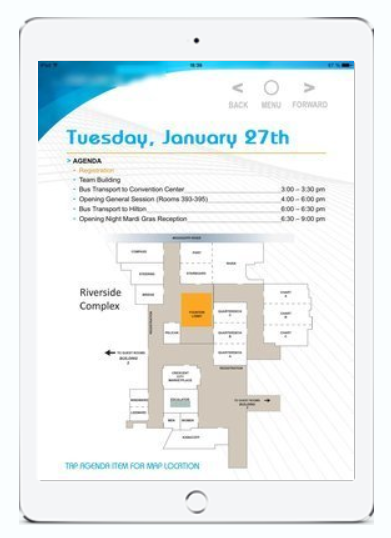
“One of our customers from Canada needed an application for the 4-days event. It aimed to keep the participants on schedule and informed of the event locations, as well as give them access to study materials. We created a hybrid application with the following features:
Distributed via: Apple Developer Enterprise Program Technologies: iOS, HTML5, CSS, PHP, JavaScript, Apache Cordova.”
- interactive agenda to click on each event and see the ‘gathering’ area highlight on the map
- PDF materials
- segmenting participants and targeting each group with various events
- offline usage.

Hybrids work perfectly for startup projects that need quick prototyping. When you have a brand-new idea but not sure if it is able to prove itself on the market, there is no sense to make an expensive native app. You can start with hybrid MVP, test your concept, and then continue developing either way: go on with a hybrid or migrate to a native.
You may think that hybrid is too constrained with the development of custom features as developers use only those features that can be wrapped in a native container. But that is not exactly so. Hybrid app development can cover up to 90% of standard features. And there is always a possibility to create something unique with the help of modules written natively for the specific platform.
Hybrid development is the right choice when you need to create an inner, “corporate” purpose app (like the event, mLearning, conferences apps). Applications like these are not uploaded on App Store or Google Play. They can be either distributed via a link sent in emails to the target audience, installed in the devices by an Admin, or through distributing programs (like Apple Developer Enterprise Program).
Disclaimer: Our sympathy with hybrids is evident, though very subjective! Besides thinking of them as more convenient and modern technology, it is such a pleasure for us to share our successful experience.
How to apply this to your business
When it comes to mobile app development, there is no correct answer which to choose: native or hybrid. Either way, you will have to go on compromise. Better user experience and performance, on the one hand; and faster and cheaper development, on the other hand. The decision should be based on your situation, requirements, skills of developers, and budget.
Ask yourself the following questions one more time before you make the final choice:
- Does native UX matter for you?
- Is time to market very critical to you?
- Do you need a lot of unique features in your app?
- Are you limited by the budget?
- Are you going to have a highly interactive app where performance is important?
- Do you want to start with MVP?
If you said “Yes” for 1, 3, 5, go for Native.
If you said "Yes" for 2, 4, 6 - give preference to Hybrids!
Prioritize these factors for your project to highlight the most influential ones. If you still hesitate on what to choose, we are always right at hand to provide you with recommendations and estimation on your project!
Still, hesitating between Native and Hybrid? Let's discuss it!
Contact UsRate this article!
Not rated
 PHP Development
PHP Development Laravel
Laravel Yii
Yii


Comments (0)